Quikstyle
UX Design / UI Design
This was a limited project and created mainly to work
on some high fidelity UI design.

Spending less time deciding what to wear!
What we did:
Developed an app to organise your wardrobe by adding your wardrobe items, creating outfits, learn how to style certain garments, see trends for ideas, .
I Managed all stages of the project .
Why we did it:
To help users spend less time getting ready in a morning, deal with the common challenges and pain points related to trying to choose an outfit in the morning. We wanted users to feel good about themselves when it comes to getting ready for the day.
The Assumption
Disorganised wardrobes are causing busy people to make bad outfit decisions which are effecting their confidence, comfort and appearance as well as how they are functioning throughout the day.
People want to look stylish in whatever they do, a work meeting, a day out with the family, a night out with friends.
Most people dont have time to think about putting an outfit together, life is rushed. Some people only have a few minutes to make a wardrobe choice in a morning.
The Solution
I developed an app to help users document the contents of their wardrobes, create outfits from those items, see all the contents of their wardrobes clearly including footwear and accessories by photographing them.
The app allows them to save different outfits, mix and match items, see tips on how to style a garment, plan their outfits, see up to date trends.
The Process
User Interviews
I interviewed 12 people to ask them about their challenges on getting ready, choosing outfits, organising their wardrobes.
I wanted to know how often they felt confident in their choice of clothing/outfit and how it made them feel when they felt they got it right or wrong.
Due to time constraints I asked on some social media groups as well as within my own network.
I asked them to tell me any of thier wardrobe issues when getting ready in a morning.

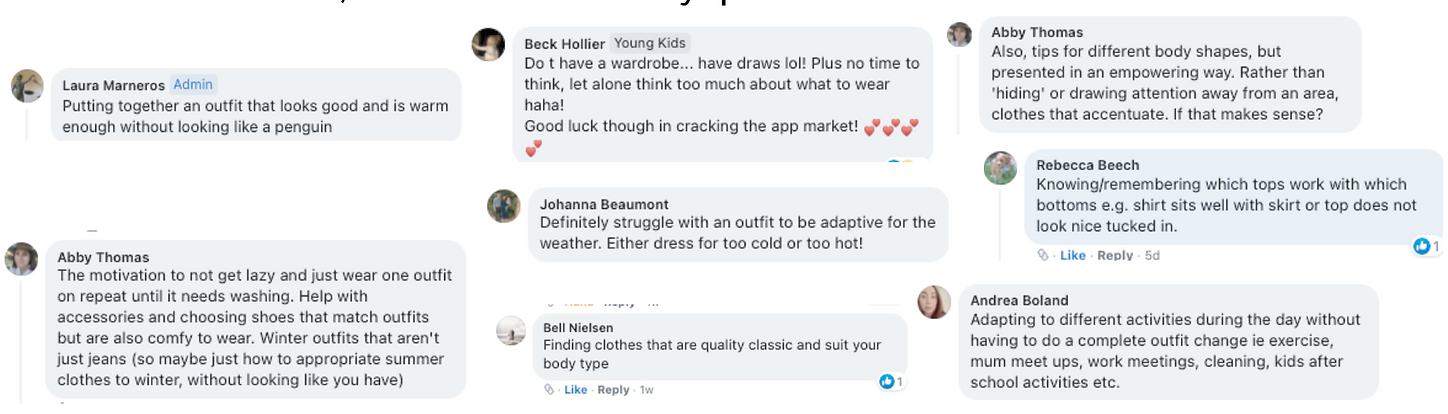
See some of the responses below:


Pain Points
Above shows some of the pain points discovered from the facebook groups.
After researching with interveiws as well as the above facebook groups I started to build a picture of the type of users who were having these problems and there were two persons coming through quite strong.
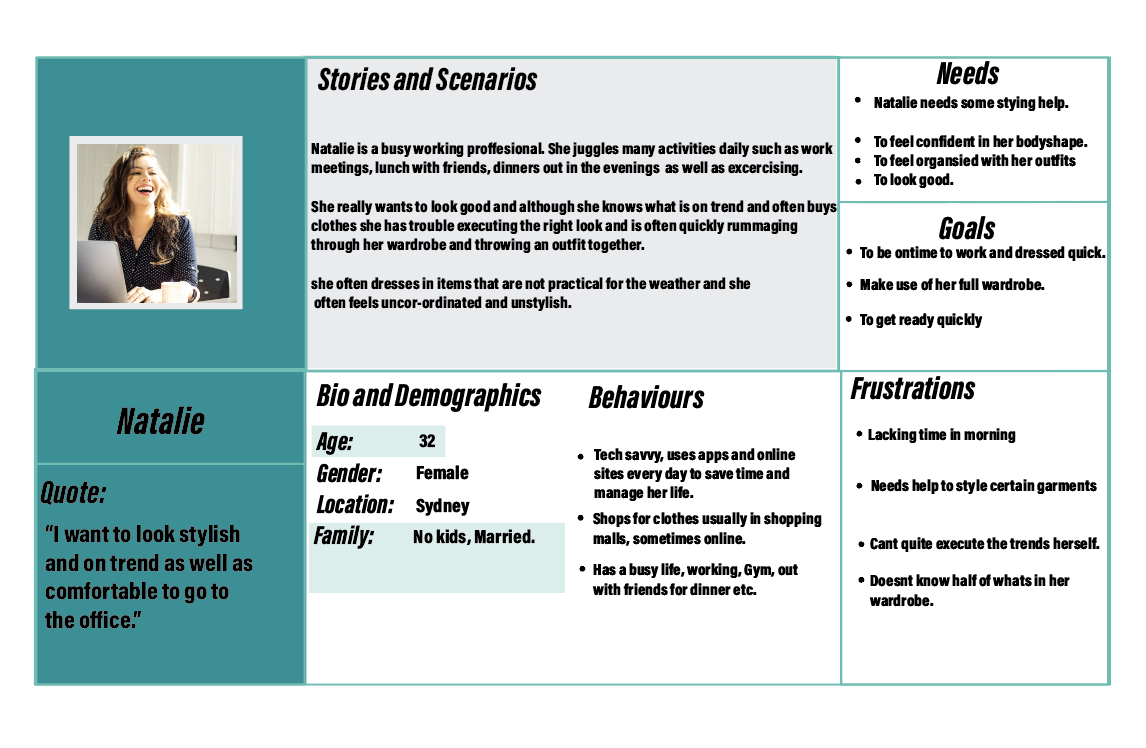
Persona's
After identifying the customer's needs, pain points and behaviours, we had a much clearer vision of our user.
See below for the two types of Persona's that would benefit and use this app.


Problem Statement
“Jenny and Natalie needed to feel good about their outfit choices, feel confident in what they wear and feel stylish as well has comfortable”.
"How Might We Statement"
The How Might We statement that came out of the define phase was:
“How Might We make women feel comfortable and stylish in what they wear when they leave the house every morning”

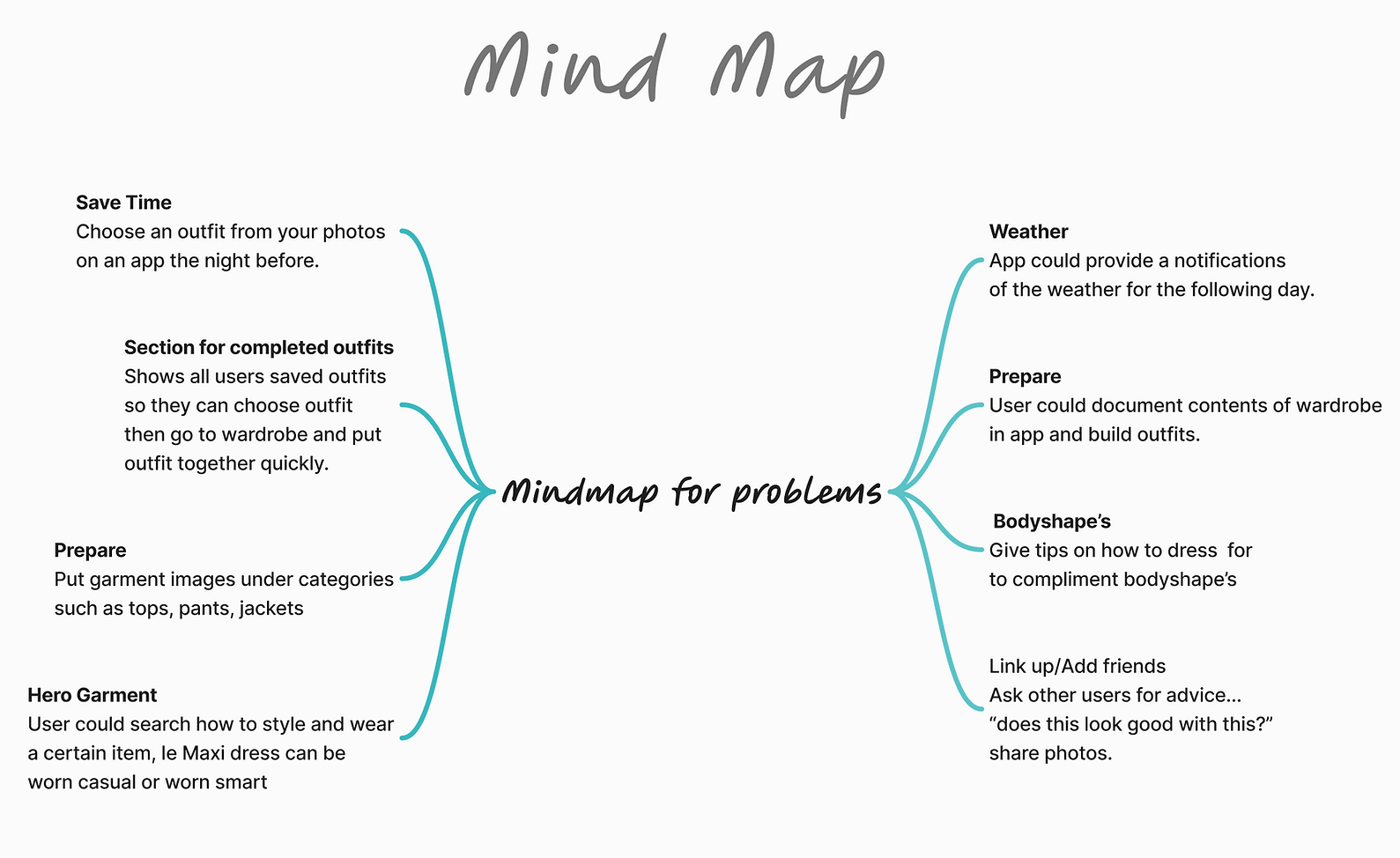
The Mind Map helped me quickly get all my ideas out fo my head.


Initial sketches.
I started to get some ideas down in the form of wireframes. This gave me options and helped form different sections of the app that could or could not be used.
I just threw all my ideas down and once I started it really flowed.
The personas and the how might we statements were always at the front of my mind when creating the solution.
The Solution.
I moved quickly onto creating the wireframes in Figma.
During designing in Figma I needed to Iterate and go back to some
more rough sketches for the wireframes as I felt they needed some changes.
Further Steps.
With further work on the app there could also be the added feature incorporating the weather.
Users mentioned they never seen to dress right for the weather
A notification from the app in the evening showing the weather in thier area could be added.
The weather could be searched in the app and tested. This may not be needed due to users already using a weather app on their phone.
User Testing.
Next steps would be to test the prototype with a few users to see how the flow works and get feedback on the features, and how they found navigating through the prototype.
Key Takeaways
Keep Personas & Archetypes at the forefront.
I will support supports your design by providing an easy and quick way to understand your user
It can provide valuable direction for your project.
Be open to your findings
When you work on something you are knowledgable and passionate about its very easy to make assumptions on what will come through on the research.
Use your knowledge objectively and let the research process guide you.
Be prepared to go back an iterate design sketches
I learnt that when translating your sketches into a working prototype it shows you things that may not be workable.
Be prepared to re-visit your initial sketches.
